-
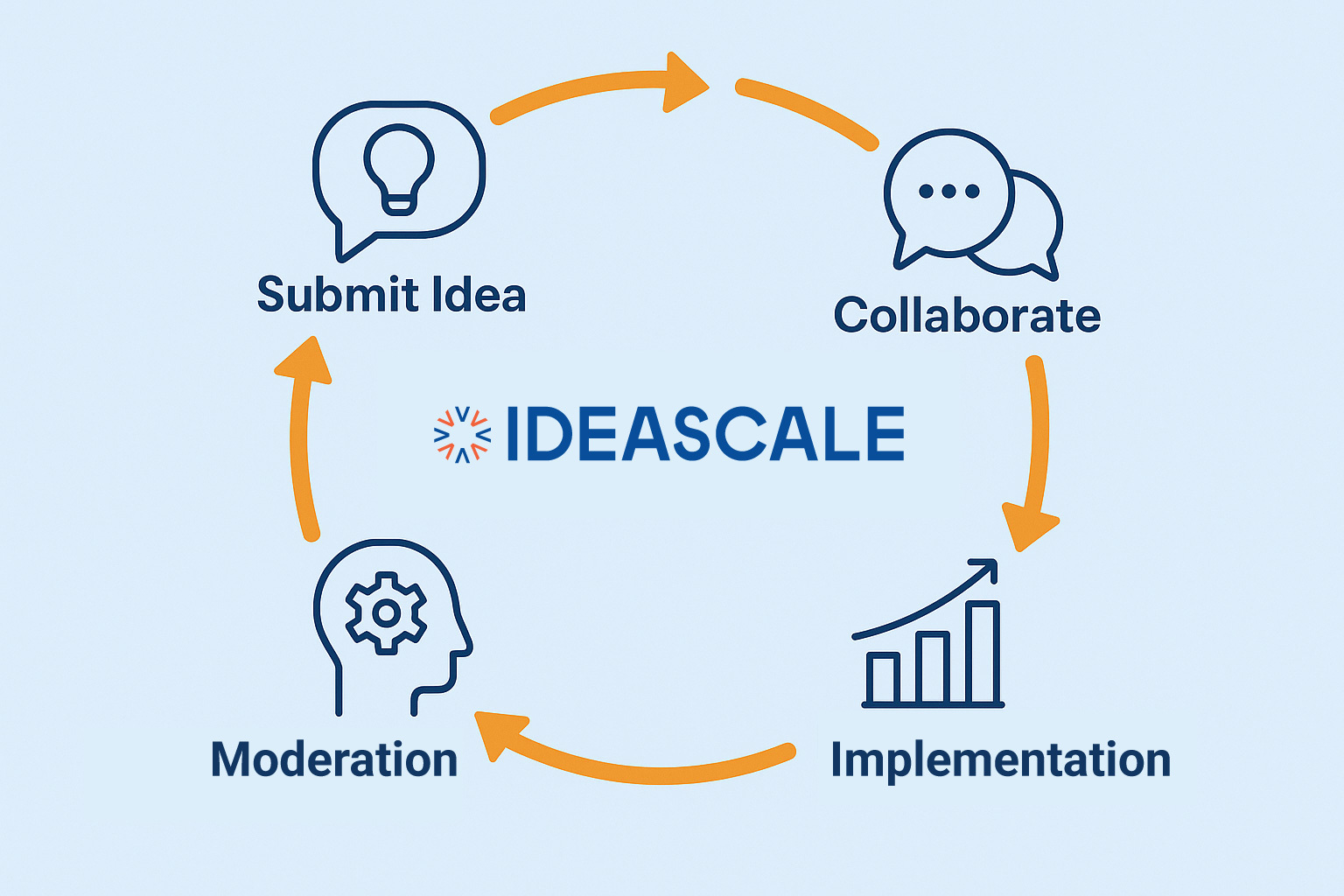
What is Research? Definition, Types, Methods and ProcessJuly 25, 2023
-
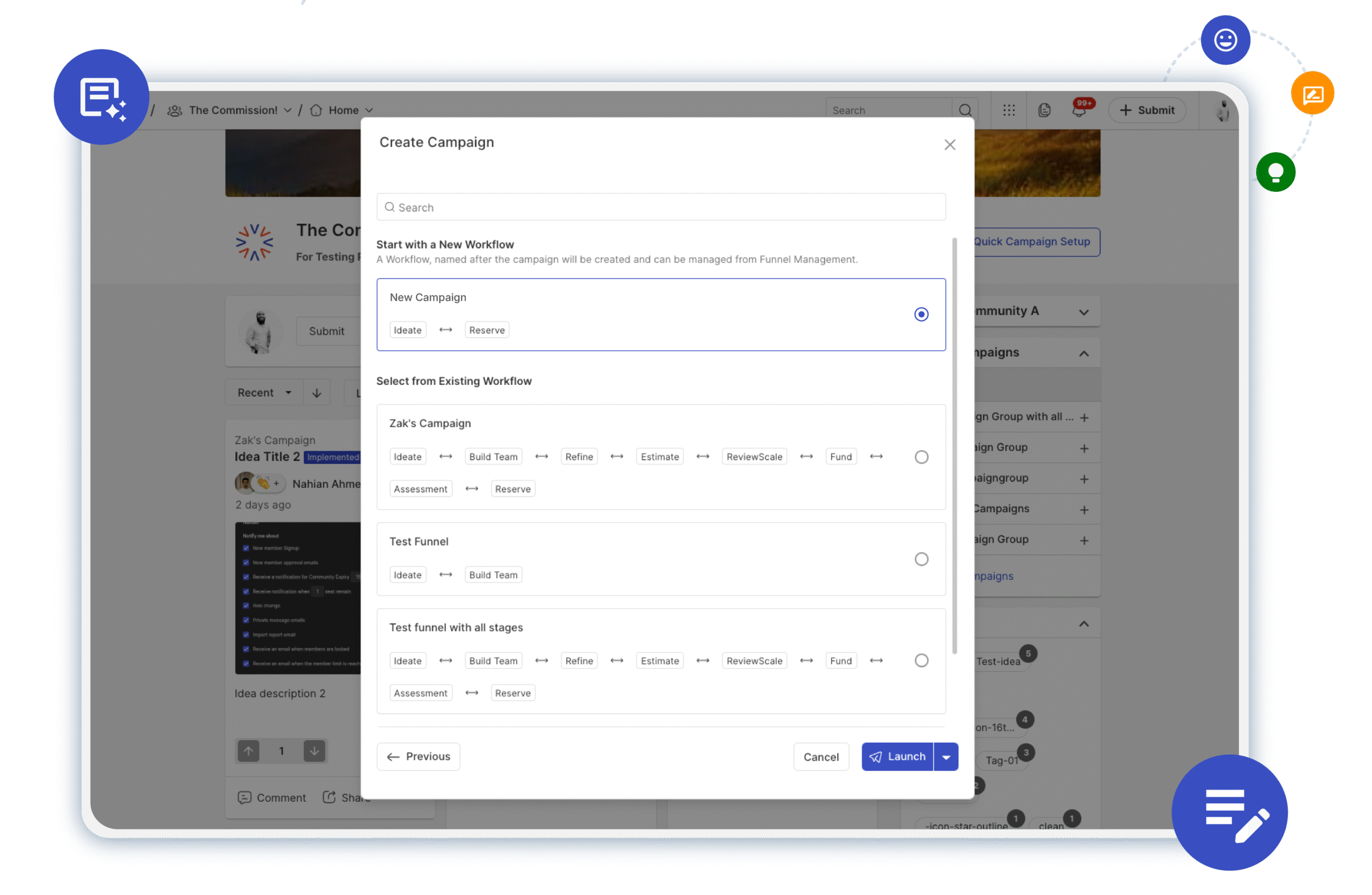
Accelerating Innovation with Campaign and Idea CloningApril 29, 2025
-
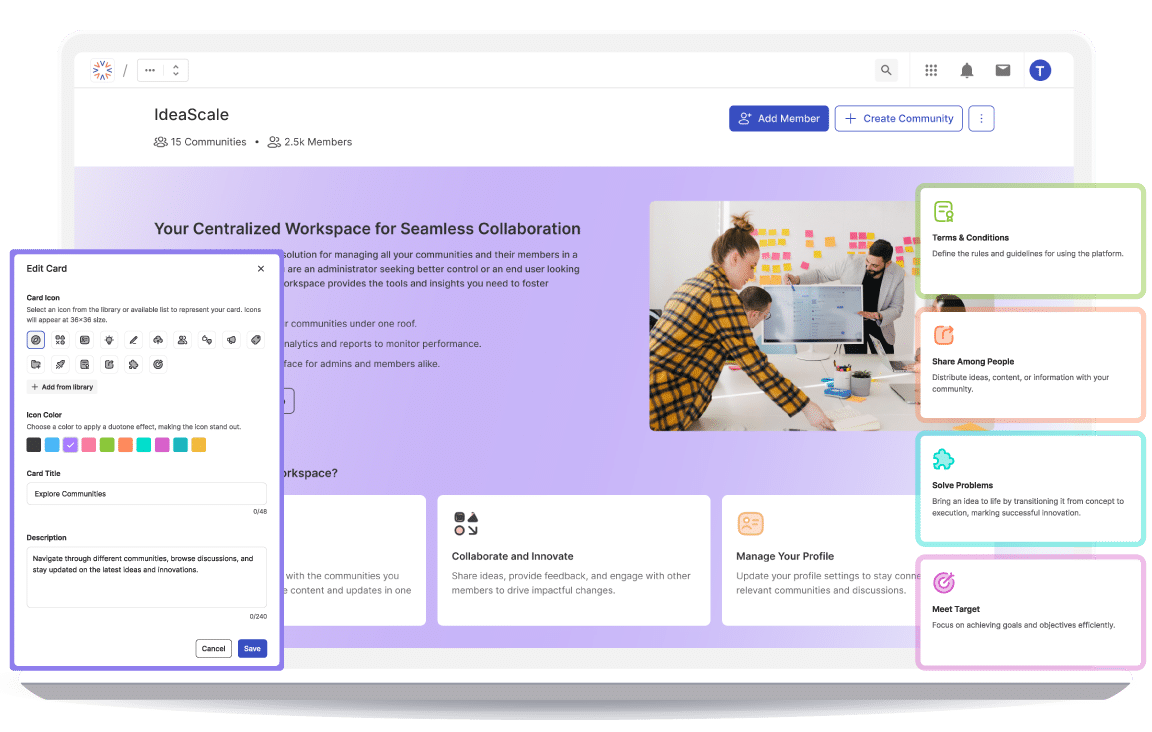
How We Use IdeaScale to Build a Better IdeaScaleApril 22, 2025
Igniting Innovation
Powerful innovation starts as an idea. Launch your community today!