Come funziona IdeaScale?
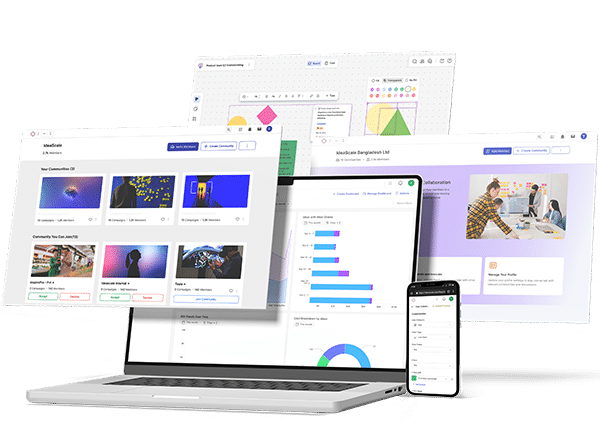
Un software per la gestione delle idee e dell’innovazione che trasforma le idee in impatto. IdeaScale aiuta le organizzazioni a catturare, valutare e implementare le idee con facilità. Dalla presentazione all’esecuzione, la nostra piattaforma ottimizza la collaborazione, fa emergere le idee migliori e le trasforma in risultati misurabili, il tutto in un unico sistema centralizzato.
La suite completa per l’innovazione
IdeaScale è una soluzione di gestione dell’innovazione che collega le organizzazioni alle persone con idee. Siamo riconosciuti come lo standard del settore e la piattaforma di gestione dell’innovazione più solida disponibile sul mercato. Il nostro software di gestione delle idee e dell’innovazione, i nostri servizi e la nostra piattaforma di whiteboarding ti aiuteranno a portare i tuoi sforzi di innovazione al livello successivo.
La gestione dell’innovazione per ogni settore
L’innovazione potente inizia con un’idea, quindi abbiamo creato uno spazio intuitivo dove le idee migliori prosperano in base al loro merito e alla loro rilevanza per le sfide più importanti. Il nostro software personalizzabile per la gestione delle idee e dell’innovazione si adatta alle esigenze di qualsiasi azienda o organizzazione. Catturando le idee con metodi diversi, i nostri strumenti automatizzati di gestione delle idee consentono alle aziende di lavorare in modo rapido e semplice.
Trasforma le idee in risultati concreti
Scopri la forza della gestione dell’innovazione
La gestione delle idee e delle innovazioni può aiutarti a far crescere la tua azienda e la tua organizzazione. Sviluppando idee in modo più efficiente, i prodotti vengono immessi sul mercato più rapidamente, aiutandoti a rimanere in testa alla concorrenza. Dall’ideazione all’implementazione, IdeaScale offre un software avanzato per l’innovazione con funzionalità in ogni fase del processo. È ora di adottare un software di gestione delle idee e dell’innovazione per trasformare le tue idee innovative in risultati.
Il software di gestione delle idee e dell’innovazione IdeaScale centralizza tutte le fonti, dà priorità alle idee più valide e offre progetti più rapidi e meglio strutturati per gestire l’intero portafoglio e misurare i risultati. È la soluzione perfetta per le tue esigenze aziendali, governative e di altro tipo.
Recensioni Gartner su IdeaScale
Come soluzione leader per la gestione dell’innovazione
Una piattaforma innovativa per favorire la generazione di idee e la collaborazione
Grazie a IdeaScale, siamo riusciti a ottenere un successo significativo nei nostri processi di generazione di idee. Ha portato a un approccio coeso all’innovazione delle idee, poiché tutti i dipendenti sono coinvolti nell’innovazione delle idee.
Portare positivamente il cambiamento promuovendo le idee
Per un’organizzazione è molto importante promuovere l’innovazione e le idee e accettare i suggerimenti di tutti per apportare cambiamenti. IdeaScale è stata eccezionale per la nostra organizzazione per avere nuove idee.
Piattaforma affidabile e semplice da usare per la gestione delle idee
Per la nostra organizzazione, IdeaScale è stato un utile sistema basato sul cloud che ci ha aiutato a raccogliere in modo efficace le idee innovative dei nostri utenti, apportando un cambiamento positivo e migliorando il processo decisionale.
Piattaforma affidabile e semplice da usare per la gestione delle idee
Per la nostra organizzazione, IdeaScale è stato un utile sistema basato sul cloud che ci ha aiutato a raccogliere in modo efficace le idee innovative dei nostri utenti, apportando un cambiamento positivo e migliorando il processo decisionale.
Migliorare il processo decisionale con nuove idee
IdeaScale si distingue come uno strumento potente che consente di raccogliere, organizzare e dare priorità alle idee per la nostra organizzazione. IdeaScale è in grado di creare idee innovative che si allineano alle nostre esigenze e ai nostri requisiti.